오늘 배운 것 ? rest client로 Api 요청 하기
Rest Client 는 API를 조회하기 위한 VSCode의 확장 프로그램이다
사용하기 위해서는
1. vscode에서 rest client를 설치한다

2. [name].http파일을 생성한다
해당 파일에 crud테스트 코드를 작성하면 되는데
get,post,put ......다 가능하다
다만, 각 요청을 할때는 ### 로 구분해주어야 한다 !!
예를들어,
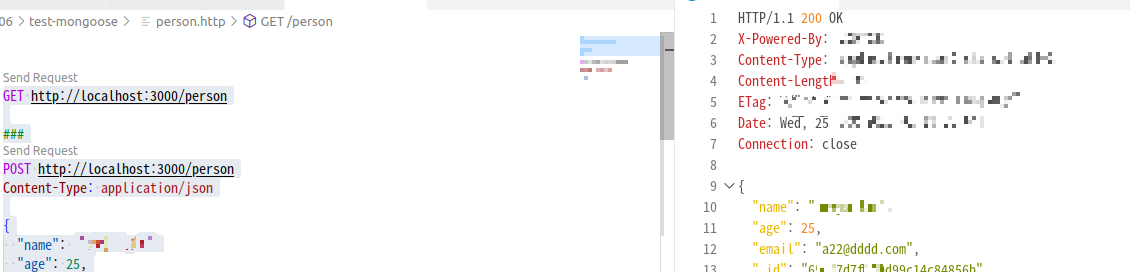
GET http://localhost:3000/person
###
POST http://localhost:3000/person
Content-Type: application/json
{
"name": "anygg",
"age": 25,
"email": "a22@dddd.com"
}GET요청을 하고
POST도 하고싶으면 ### (꼭 세개!!)를 붙여야지
테스트 가능하다.
3. 요청하는 방법?
위에 코드에서도 봤듯이
GET <URL>
하면 된다
POST의 경우에는
POST <URL>
content-type(body의 형식)
{body}
하면 된다.
작성하면
각각의 코드 위에
send request라는 버튼이 생긴다
그걸 눌러주면
결과로

오른쪽과 같이 보내준다 .
쓰다보니
postman 대체품인거 같기두........???
개인적으로는 rest client가 저장이 되니까 복습도 할 수있고해서
더 편리한거 같기두하당
'nodejs' 카테고리의 다른 글
| <nodejs>내가 모르는 것들 정리 (0) | 2023.11.02 |
|---|---|
| node.js에서 map() 사용 할 때 (0) | 2023.10.24 |
| javascript에서 filter() 사용방법 (0) | 2023.10.24 |
| Javascript에서 함수선언식(function ..(){})을 사용했을때와 화살표함수(const .. = () =>{})를 사용했을때의 차이점 (0) | 2023.10.24 |
| 부트스트랩으로 쉽게 css 적용하기 (1) | 2023.10.23 |